Custom Node Types
Coalesce comes with built-in Node types and Packages for data transformations, you can also create your own custom Nodes or UDN(user-defined Nodes) using YAML, Jinja 2, and SQL.
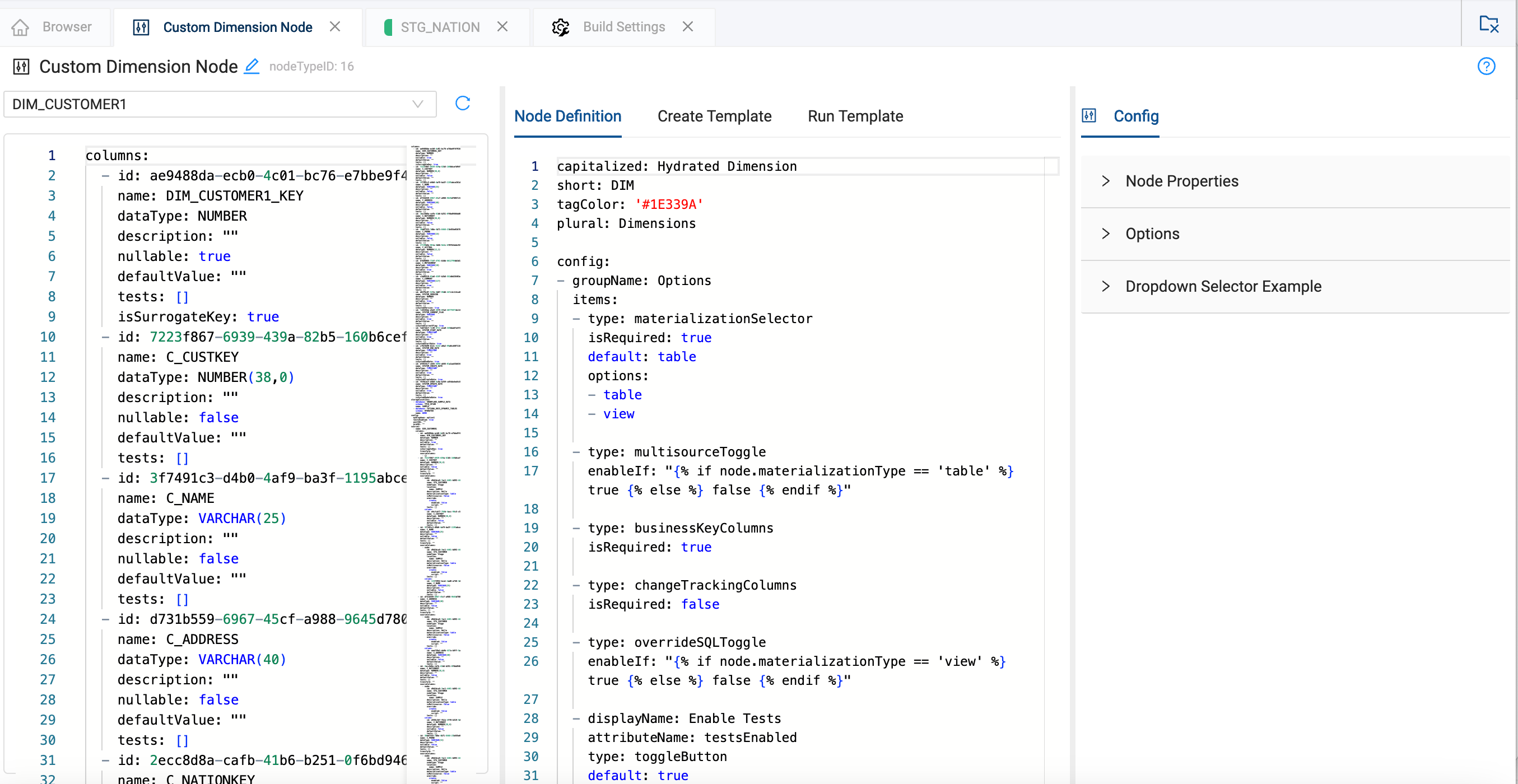
To make your own Node Type, go to Build Settings>Node Types and select New Node Type to start from scratch or Duplicate on any Node Type to extend existing functionality.
Learn About the Components of a Node
Before building a Node, review our guides on each part of a Node and how they work together.
A Node consists of these components:
- Node Definition - Written in YAML, specifies UI elements and configurations like node color, materialization options, and business keys.
- Create Template - Defines the table's structure (DDL).
- Run Template - Defines how the table will be populated with data (DML).
- Hydrated Metadata - An object that contains all the structured information needed to define a Node in Coalesce.
- Macros - A block of code you can define once to use multiple times. They can be used in the Create or Run template.

What's Next
📄️ Node Definition
Master Coalesce Node Definition using YAML for custom node type development and data transformation workflows. Learn to configure UI elements, materialization options, business keys, system columns, and mapping columns. Complete guide to building enterprise-grade custom nodes with advanced configuration patterns and dynamic node properties.
📄️ Hydrated Metadata
Learn Coalesce Hydrated Metadata for custom node development and data transformation workflows. Understand metadata object structures, column definitions, source mappings, and configuration parameters. Complete guide to accessing node information, storage locations, and runtime parameters for building advanced custom node types and data pipeline automation.
📄️ Create and Run Templates
Build powerful custom nodes in Coalesce using Create and Run templates for defining table structures and data population logic. Learn to implement DDL and DML operations with dynamic Jinja templating, handle platform-specific syntax for Snowflake and Databricks, create complex dimension and fact table logic, and develop reusable node templates with advanced SQL generation capabilities.
📄️ Join Templates
Master Coalesce Join Templates for custom SQL join generation and advanced node dependency management. Learn to customize JOIN string creation, implement stage-based templates for complex SQL executions, and use ref macros for dynamic node references. Essential guide for building sophisticated data transformation workflows with automated join logic and dependency handling.
📄️ Accessing Hydrated Metadata
Learn to access and utilize Coalesce's Hydrated Metadata using dot notation syntax in Jinja templates for custom node development. Master object and array navigation techniques, understand metadata structure identification, implement tabular configuration access, and create dynamic SQL templates. Essential guide for leveraging node metadata in Create and Run templates for advanced data transformation customization.
📄️ Deployment Strategies for Custom Node Types
Configure optimal deployment strategies for Coalesce custom node types using default and transient deployment options. Learn the differences between CLONE/ALTER operations in default strategy versus DROP/CREATE operations in transient strategy, understand performance implications, and choose the right deployment approach based on your data transformation requirements and change management needs.
📄️ Node Definition Reference
Complete reference for Coalesce custom node configuration options and UI element definitions. Master materialization selectors, business key configurations, system columns, and advanced node properties for enterprise data transformation workflows. Essential guide for building custom node types with dropdown selectors, toggle buttons, and tabular configurations using YAML and Jinja templating
📄️ Hydrated Metadata Reference
Comprehensive reference guide for Coalesce Hydrated Metadata objects used in custom node development. Master dot notation syntax, metadata object structures, and node configuration patterns for building advanced data transformation workflows. Essential documentation for accessing column definitions, storage locations, source mappings, and configuration parameters in custom node types.